Introduction
Hello every you might find hard to write hash node article if you don't know how to write markdown .md files.
Markdown is a lightweight markup language for creating formatted text using a plain-text editor.
which is also used in Github readme file by following this article below you will get a brief introduction or kind of cheat sheet for markdown language.
Creating Heading
Heading 1
Heading 2
Heading 3
Heading 4
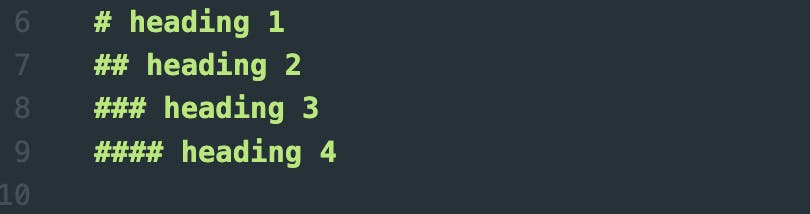
code👇🏻

We use '#' to indicate that it is a header.
NOTE: the space after
#
Text formatting
bold bold
italic italic

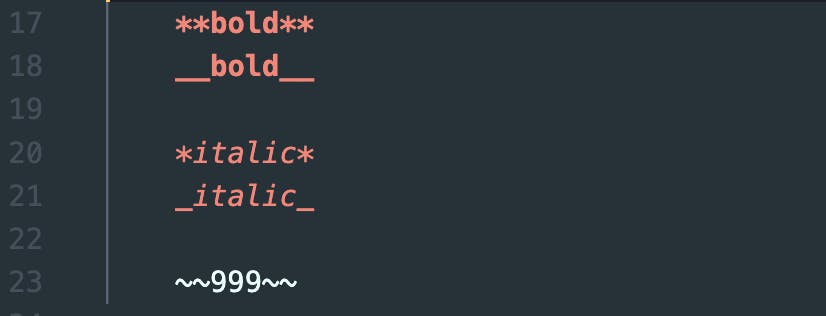
code👇🏻

Here for bold and italics we can make use of either '**' or '__' anything is fine.
For strike through we enclose the text with '```'
NOTE: you should leave a 1 line gap to get paragraph
Quoting
make use of > symbol for quoting

Lists
Ordered lists
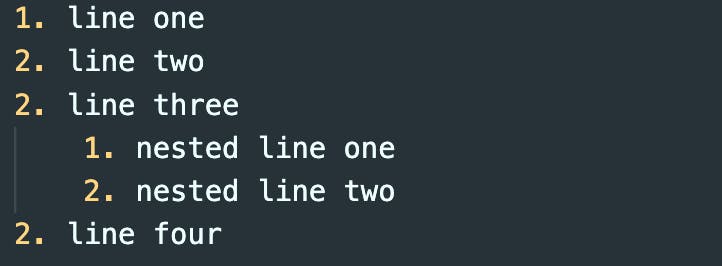
- line one
- line two
- line three
- nested line one
- nested line two
- line four
code👇🏻

Just by using '1.' you can get a ordered list, to get nested ordered list provide a tab space in the list as shown.
NOTE: Here, I used 2. three times but the list in the preview comes out to be correct order
Do not forget to give space after 1.
Unordered list
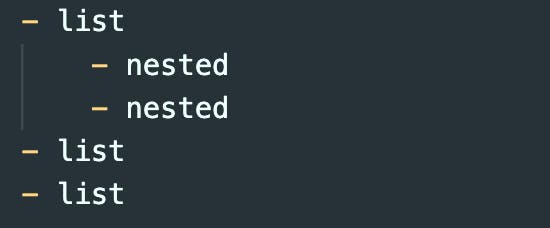
- list
- nested
- nested
- list
- list
code👇🏻

same as ordered list just replace '1.' with '-'
Inline links
code👇🏻

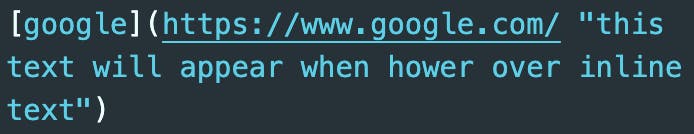
A simple inline link to a webpage is shown above, as you can see the syntax goes like this text to be shown goes inside square brackets i.e '[]' and the link to the webpage goes inside Parentheses '()'.
hover effect can be done using the code below
code👇🏻

Here adding extra text bounded in " " in Parentheses itself will add this feature.
Inserting code snippets
proper code
system.out.println("hello people");
code👇🏻

you can able to insert a code snippet using "```", to specify which language cod you are inserted, you can do that as I did in first line
Another example
console.log("hello");
code👇🏻

Inserting images

code👇🏻

Here you just need to follow the same syntax of link and add "!" in front of square bracket.
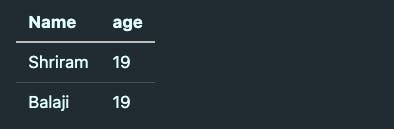
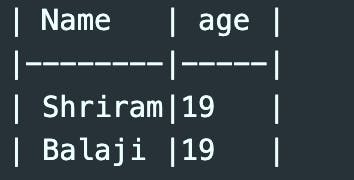
Table

code👇🏻

There must be at least 3 to 4 - to separate each header cell.
Thank you, You reached the end of the article😍